
100일 CSS 챌린지(100 DAYS CSS CHALLENGE)란?
https://100dayscss.com/days/1/
100일 CSS 챌린지(100 DAYS CSS CHALLENGE)란 100일간 주어진 문제를 CSS로 구현해 보는 챌린지입니다. 위 링크를 클릭해 사이트에 들어가면 1일 차부터 시작할 수 있습니다. 한 가지 특이한 점은 Javascript를 쓰지 않고 CSS로만 하는 것을 지향한다는 점입니다. 실제로 예시 답들을 보면 js는 거의 쓰지 않은 것을 확인할 수 있습니다.
CSS(SCSS) 실력을 늘리고 싶으신 분, 특히 CSS의 애니메이션을 잘 쓰고 싶으신 분들이 해보시면 좋을 것 같습니다!
100일 CSS 챌린지 하는 법

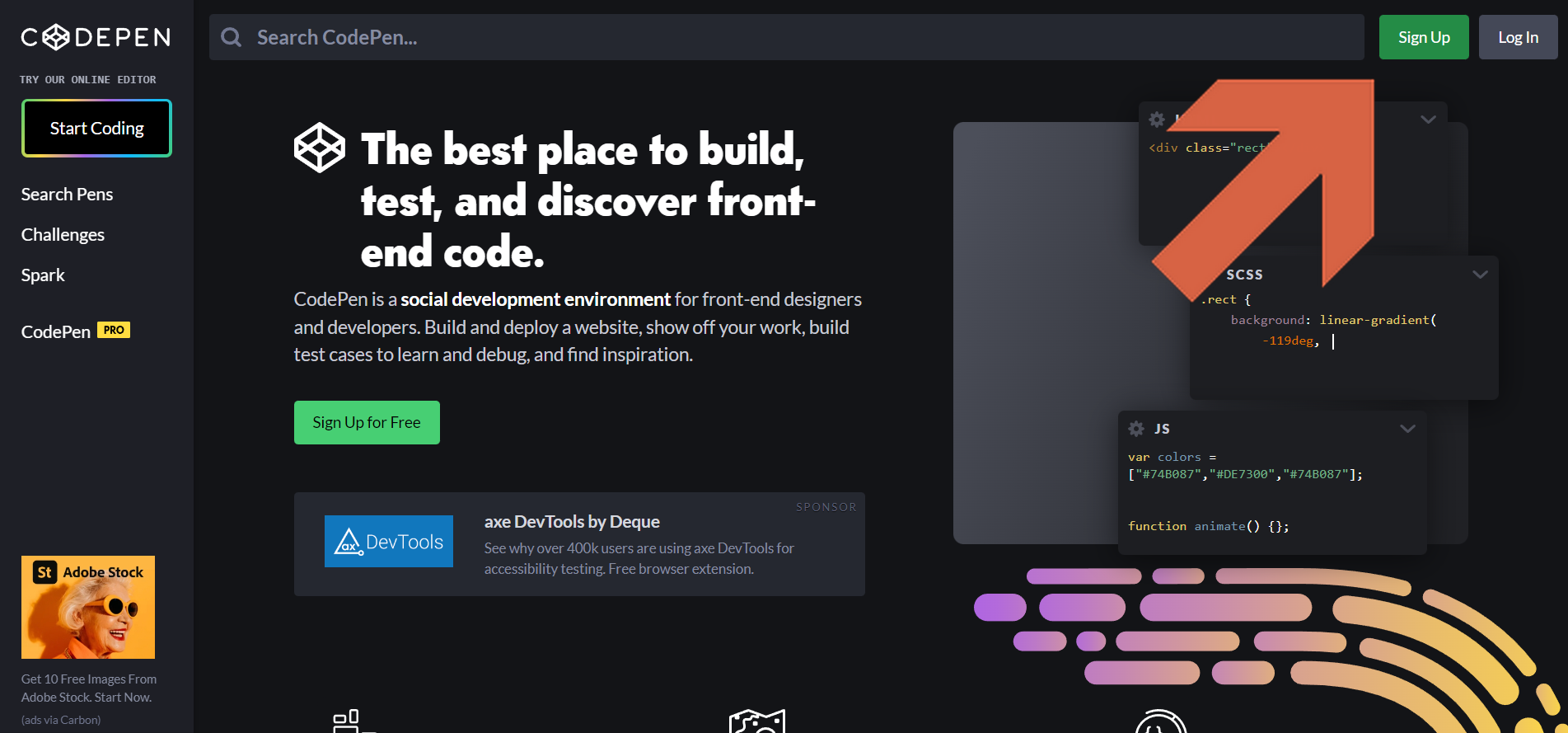
우선 첫 번째로 Codepen 아이디가 있어야 합니다. 우선 Codepen 사이트에 들어가 오른쪽 위의 Sign Up을 클릭해 주세요. 그 후 이메일로 아이디를 만들거나, 깃허브, 트위터, 페이스북으로 아이디를 만들어주시면 됩니다.

https://codepen.io/pen?template=wMQKOq&editors=1100
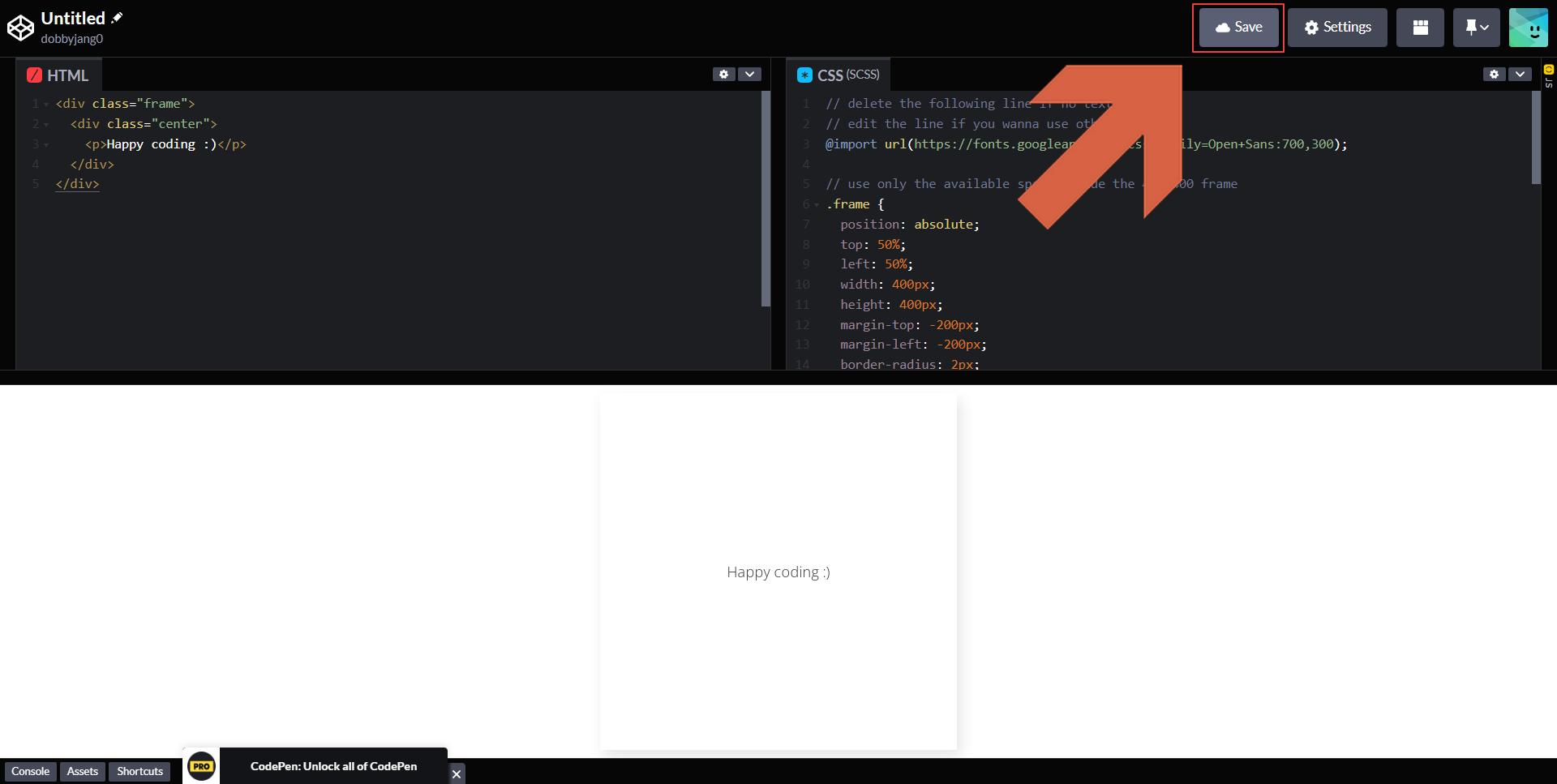
이후 위 링크를 클릭해 답변 탬플릿에 들어가 주세요. 그리고 오른쪽 위의 Save를 누르면 자신의 것으로 복사되어 저장이 됩니다. 그다음 내용을 수정하며 문제를 풀어주시면 됩니다.

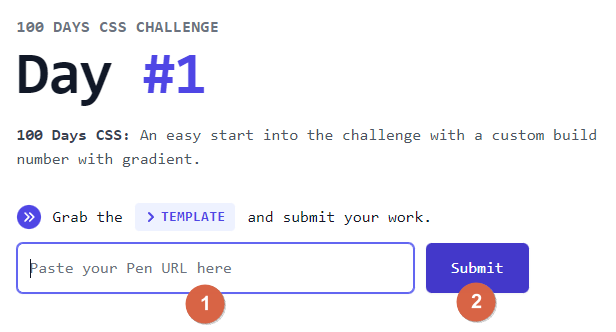
문제를 다 푸셨으면 각 날짜별 사이트에 들어가 답변 링크를 붙여 넣어주신 다음 Submit 버튼을 눌러주세요. 그러면 제출이 완료됩니다! 혹시 챌린지 과정 중에 막히시는 부분이 있으시다면 저한테 댓글로 물어봐주세요!
내가 푼 100일 CSS 챌린지 결과
100일 CSS #1 : 시작!
문제 https://100dayscss.com/days/1/ 100 Days CSS: An easy start into the challenge with a custom build number with gradient. 100일 CSS : 직접 만든 숫자, 그라디언트와 함께하는 챌린지의 쉬운 시작 배경을 그라디언트로 만들
programming4myself.tistory.com
100일 CSS #2 : 메뉴 아이콘
문제 https://100dayscss.com/days/2/ Menu Icon: Used on almost every website by now, simple but impressively animated it becomes a real eye-catcher 메뉴 아이콘 : 현재 거의 모든 웹사이트에서 사용됨, 간단하지만 인상적인 애니
programming4myself.tistory.com
'🖥️ 프로젝트? > 100일 CSS 챌린지' 카테고리의 다른 글
| 100일 CSS 챌린지 #5 : 통계 (3) | 2024.10.24 |
|---|---|
| 100일 CSS #4 : 로딩 (0) | 2024.10.21 |
| 100일 CSS #3 : 피라미드 (1) | 2024.10.21 |
| 100일 CSS #2 : 메뉴 아이콘 (0) | 2023.04.12 |
| 100일 CSS #1 : 시작! (1) | 2023.04.10 |




댓글