반응형

미디어 쿼리란?
- 반응형 또는 적응형 웹사이트를 만들 때 사용되는 CSS 구문
- (자연스러운 변화는 반응형, 끊기는 변화는 적응형)
- 브라우저 가로폭에 따라 CSS 속성이 달라지도록 함
.media {
/* PC의 경우 */
background-color: red;
}
/* 미디어쿼리 */
@media (min-width: 320px) and (max-width: 800px) {
/* 모바일의 경우 */
background-color: yellow;
}- min-width와 max-width로 브라우저 가로폭 설정
- 브라우저의 가로폭이 최소 320px, 최대 800px이 되었을 경우, 중괄호 안의 css 속성으로 대체
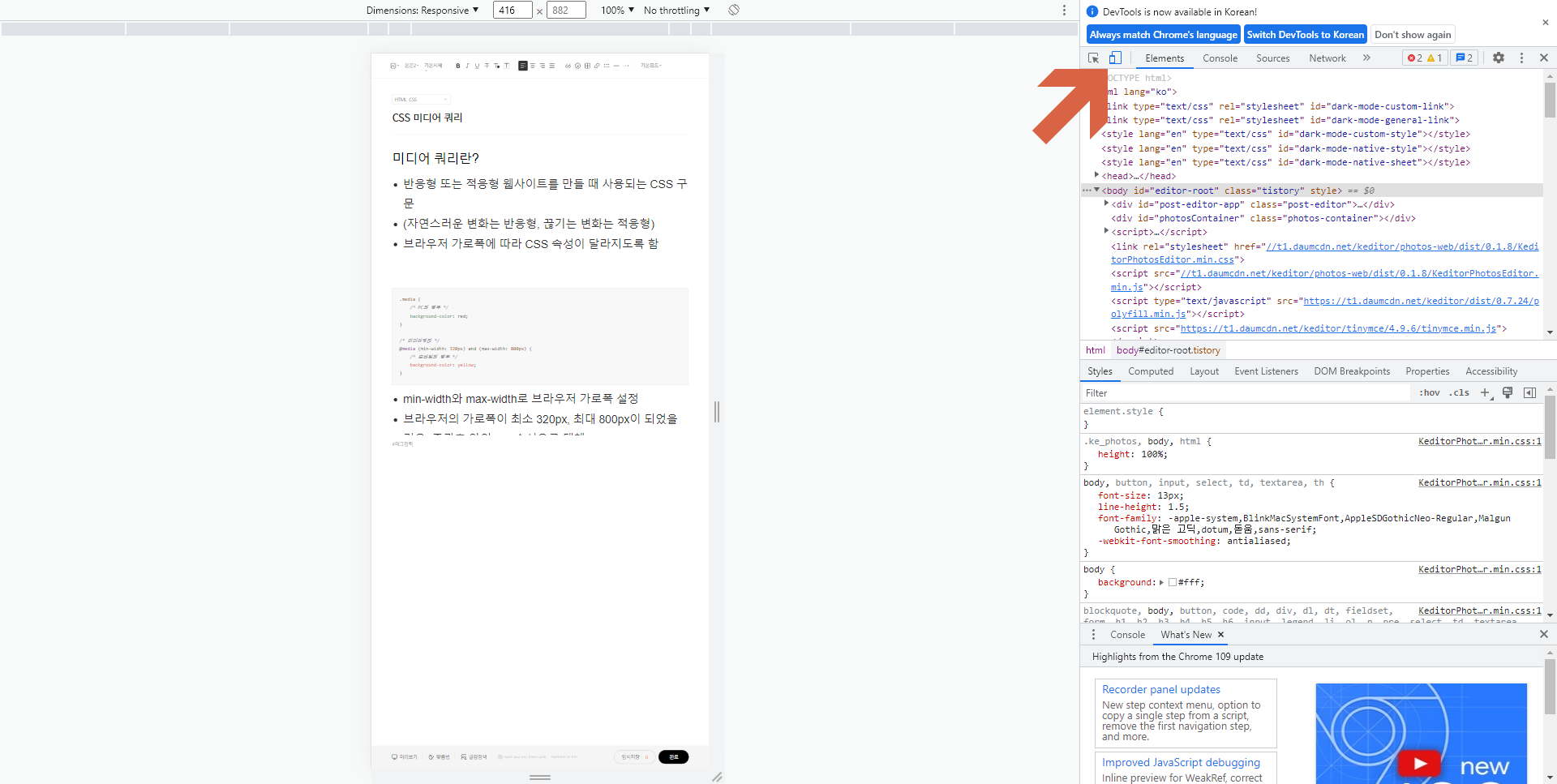
미디어쿼리 테스트 방법

크롬 개발자 도구 이용
미디어쿼리 사용시 주의사항
viewport 입력하기
<meta name-"viewport" content="width=device-width, initial-scale=1.0">- viewport : 디지털 기기의 화면 상에 표시되는 영역 의미
- 미디어쿼리가 제대로 작동하려면 viewport 너비(width)를 기기화면 너비(device-width)로, 비율(initial-scale)은 1로 설정
- 위 메타 태그를 <head>에 넣어주면 됨
CSS 속성 상속
- 미디어 쿼리 외부 영역에 있는 CSS 속성을 상속받음
- 따라서, 상속 받지 않고자 하면 속성값 none 입력
반응형
'⭐ 코딩 기초 > HTML, CSS' 카테고리의 다른 글
| 📐 레이아웃에 영향을 미치는 CSS 속성 (display, float, clear) (0) | 2022.09.25 |
|---|---|
| 🎞️ CSS 애니메이션(Animation) 요약! (0) | 2022.09.25 |
| 🎞️ CSS 트랜스폼(Transform)과 트랜지션(Transition) 요약! (0) | 2022.09.25 |
| 📐 CSS 박스모델 요약! (1) | 2022.09.25 |
| 📐 CSS 배경 속성 요약! (1) | 2022.09.25 |




댓글