반응형
문제

https://100dayscss.com/days/7/
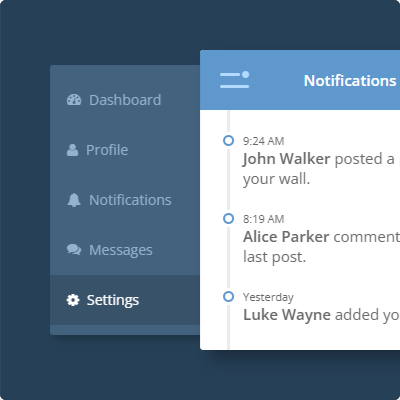
Notifications, Search and Menu: The three cornerstones of any application? Brought together in the smallest possible space.
알림, 검색, 메뉴: 모든 애플리케이션의 세 가지 초석이요? 가능한 가장 작은 공간에 모였습니다.
내 풀이
See the Pen 007 - Notifications, Search and Menu by dobbyjang0 (@dobbyjang0) on CodePen.
뭔가 만드는 법은 다 아는데 귀찮아서 미뤄서 시간이 오래 걸렸다.
동심원 그리기 (야매)

.circle {
width : 100px;
height : 100px;
background: yellow;
border-radius: 50%;
border : 50px solid green;
box-shadow : 0 0 0 50px blue;
}
야매로 동심원을 그리는 법에 대해서 배웠다. box-shadow를 이용하여 껍질을 하나 더 씌워줄 수 있다.
animation-fill-mode
애니메이션 시작과 끝일 때, 어떤 상태일지 정해준다.
기타
기본 태그 css 없애기, fa에는 font 관련 속성을 써야된다. cursor 모양
예시 모범답안
See the Pen 007 - Notifications, Search and Menu by Matthias Martin (@roydigerhund) on CodePen.
반응형
'🖥️ 프로젝트? > 100일 CSS 챌린지' 카테고리의 다른 글
| 100일 CSS 챌린지 #9 : 비오는 밤 (0) | 2024.10.28 |
|---|---|
| 100일 CSS 챌린지 #8 : 메타볼 (0) | 2024.10.27 |
| 100일 CSS 챌린지 #6 : 프로필 (0) | 2024.10.24 |
| 100일 CSS 챌린지 #5 : 통계 (3) | 2024.10.24 |
| 100일 CSS #4 : 로딩 (0) | 2024.10.21 |




댓글