반응형
CSS란?

약어 설명
- Cascading Style Sheet의 약자
- Cascading : 폭포처럼 떨어져 내리는 특성(상속)을 지닌
- Style Sheet : 스타일 관련 데이터가 나열된, 열거된 공간
사용
- CSS는 색상이나 크기, 위치, 배열 방법등 디자인 요소를 담당
- 크게 문서의 레이아웃과 스타일 정의
- js와 연계해 동적인 컨텐츠 표현이나 디자인 적용 가능
버전
- CSS 1.0부터 CSS 4.0까지(현재)
- 버전 큰 의미 없다. 자동으로 브라우저에 최신 버전으로 제공
- 🐍 그러니 어떤 스타일 표준이 만들어지고, 그걸로 뭘 할 수 있는지만 알기, 브라우저 호환성 확인
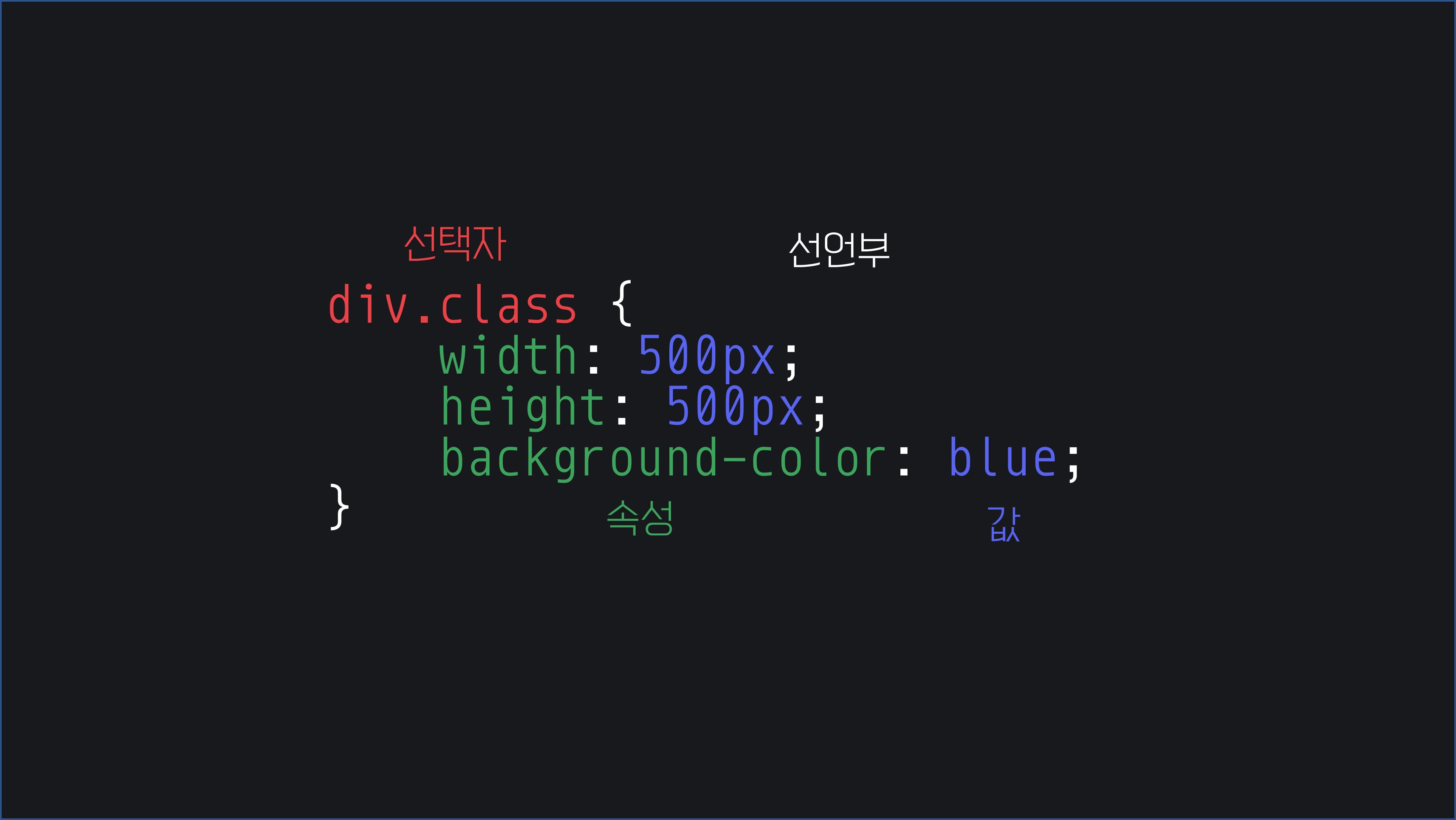
CSS 기본 문법

- CSS 구문은 선택자(Selector)와 선언부(Declaration)으로 구분
- 선택자 : 디자인을 적용할 HTML 요소를 선택 🐍선택자 정의가 중요
- 선언부 : 어떤 디자인을 적용할 것인지 선언, {속성:값; 속성:값;}구조로 이루어짐
반응형
'⭐ 코딩 기초 > HTML, CSS' 카테고리의 다른 글
| 📌 CSS의 기본적인 주요 선택자! (0) | 2022.09.21 |
|---|---|
| 🎨 CSS 적용 방법 3가지! (0) | 2022.09.21 |
| 🖼️ 이미지와 링크를 다는 HTML 태그들! (0) | 2022.09.20 |
| 📝 표를 만드는 HTML 태그들! (0) | 2022.09.20 |
| 📝 목록을 만드는 HTML 태그들! (0) | 2022.09.18 |




댓글