반응형

하위 선택자 : 모든 하위요소에 스타일 적용
상위요소 하위요소
- 지정한 모든 하위 요소에 스타일 적용하기. 자손 선택자
- 자식 뿐만이 아니라 손자, 손자의 손자까지 모두 적용된다
자식 선택자 : 직계 자식 요소에만 스타일 적용
상위요소>하위요소
- 직계 자식 요소에게만 적용
인접 형제 선택자 : 가장 가까운 형제 요소에 스타일 적용
요소 1+요소 2
- 먼저 나오는 요소를 형 요소, 나중에 나오는 요소를 동생 요소
- 가장 첫 번째 동생 요소에만 스타일이 적용
형제 선택자 : 모든 형제 요소에 스타일 적용
요소 1~요소 2
- 모든 형제 요소에 적용됨
예시
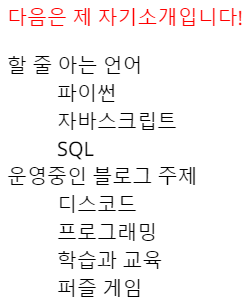
📥입력
<div>
<span>다음은 제 자기소개입니다!</span>
<dl>
<dt>할 줄 아는 <span>언어</span></dt>
<dd>파이썬<dd>
<dd>자바스크립트<dd>
<dd>SQL<dd>
<dt>운영중인 <span>블로그</span> 주제<dt>
<dd>디스코드<dd>
<dd>프로그래밍<dd>
<dd>학습과 교육<dd>
<dd>퍼즐 게임<dd>
<dl>
<div>📤출력

위와 같은 예시가 있을 때 연결 선택자를 이용하여 선택해봅시다!
하위 선택자 : 띄어쓰기
📥입력
div span{
color: red;
}📤출력

자식 선택자 : >
📥입력
div>span{
color: red;
}📤출력

인접 형제 선택자 : +
📥입력
dt+dd{
color: red;
}📤출력

형제 선택자 : ~
📥입력
dt~dd{
color: red;
}📤출력

반응형
'⭐ 코딩 기초 > HTML, CSS' 카테고리의 다른 글
| 📌 CSS 가상 선택자와 기타 요소 정리! (0) | 2022.09.21 |
|---|---|
| 📌 CSS 속성 선택자 정리! (0) | 2022.09.21 |
| 📌 CSS의 기본적인 주요 선택자! (0) | 2022.09.21 |
| 🎨 CSS 적용 방법 3가지! (0) | 2022.09.21 |
| 🎨 CSS 기본 개념, 문법 구조 초간단 요약! (1) | 2022.09.21 |




댓글